
懵懵懂懂的闖入部落格,欣喜見到痞客邦免費提供了現成樣式百百款,不用我費神設計。
如果你和我一樣,雖然對CSS語法一竅不通,卻一直很想要依照自己的意念修改部落格,
那麼,這篇力求語彙簡單、淺顯易懂的文章,就很適合如你我這般「電腦苦手」的程度。
繼續往下讀文章前,請先記住首圖那三個單字,我們會經常見到。 好了嗎?Let's Go!

2012年3月7日,是小白鯨開啟部落格生活的日子。
在此之前,我對電腦的硬體和軟體,只是有著基本的認知及粗淺的操作能力。

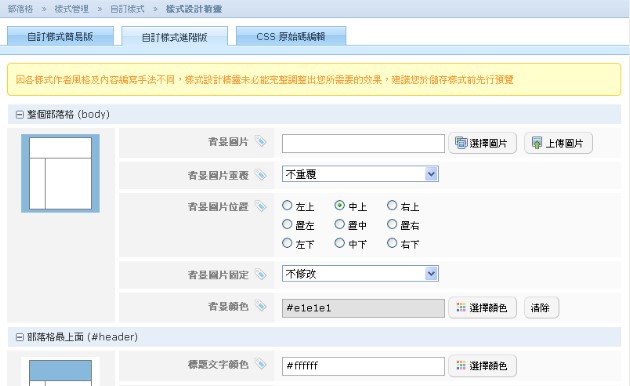
可以選擇合意版型,也可以在管理後台/樣式管理/自訂樣式進階版,改改字體或顏色。

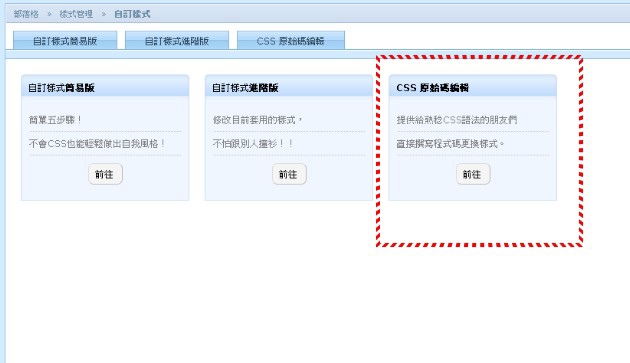
然而,【CSS原始碼編輯】,雖看得懂少數單字,語法卻完全霧煞煞,簡直有如天書!![]()

《初心小格》至今也600多個日子,目前套用的樣式,我很喜歡。
這個版型存在幾個瑕不掩瑜的小缺點,一直懶得理它們(其實是根本不知該如何解決![]() ),
),
最近這幾天,我這個CSS初心者,終於決心跟CSS語法正面對決,跟它拼了啦!![]()

一、我為什麼要認識基本的CSS語法,並懂得如何修改?
「部落格」:透過文字、圖畫、照片為媒介,傳達意念、分享美好事物,或分憂心情故事。
茫茫格海,大家有緣牽繫相會,能夠點進小白鯨文章瞧瞧,並願意駐足片刻,我心存感恩。
不論是照片或文字,甚至是部落格版面本身,如何讓它們有著基本的美感,我一直在努力。
請看看下圖,這是《初心小格》12月28日以前的「側欄」區,你發現了什麼?
 |
「側欄」區的「熱門文章」, 有幾篇文章標題的句尾,被吃掉了!
哈!這確實只是微不足道的小疙瘩, 可以忽略漠視。
偏偏這兩天有夠冷,放假不敢出門, 櫻櫻美黛子,就在電腦前玩玩吧。
|
|
鼓起勇氣進入【CSS原始碼編輯】, 尋尋覓覓,嘗試可能的相關語法, 失敗了幾次, 終於讓被吃掉的句尾,亮相囉! (設定步驟,後面會詳述。)
這般主動嘗試、幾經失敗、 最後成功的自我挑戰過程, 真的很爽!
|
|
二、知道自己需要的是什麼,不需要什麼。
即使我有了上述微不足道的小成功,可是,我對CSS語法依然囫圇吞棗。
我不想花太多時間與精神鑽研CSS語法,我更不想通盤徹底的跟它有多熟。
鼓勵大家認識基本的CSS語法,並懂得如何修改,是想要增進一些使用部落格的樂趣。
套用了現成的版型,我們還是可以依自己的意念,創造一個獨一無二的部落格。
咱們就先從刊頭、文章區塊、側欄及留言區這四方面,開始輕鬆的玩玩CSS吧!
<綱要>
(一)、刊頭(橫幅)(header)
(二)、文章區塊(content)
A、內文文字行距
B、內文與邊界的距離
C、內文段落間的距離
D、文章標題列
(三)、側欄(links)
A、側欄標題欄的寬度、字體大小及顏色、背景顏色
B、側欄寬度
C、側欄的文字欄位寬度
D、側欄的文字連結顏色
E、三欄式的側欄寬度
(四)、留言區
A、留言訪客資訊的標題列
B、留言標題列的流水號碼
C、每一個留言區的背景顏色
D、「訪客留言區」與「版主回覆區」
E、悄悄話
F、訪客留言者的頭像
(一)、刊頭(橫幅)(header)
1.進入【CSS原始碼編輯】。
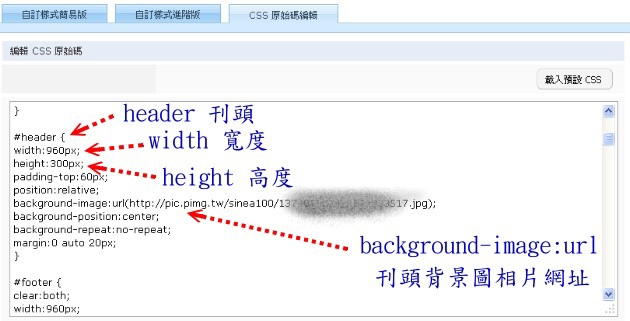
2.找到 #header 這一段語法。(請善用 Ctrl+F 搜尋)

3.每個版型的CSS語法不盡相同,因此,刊頭的寬度及高度也各不同。
認識自己的部落格刊頭的寬度及高度,才能適切選用自己的相片,做為美美的刊頭唷!
4.利用影像編修軟體,將相片裁切縮圖成適當大小,上傳至相簿。
註:《初心小格》目前使用的版型, header 是960X300px,
小白鯨想要讓圖片滿版,所以把圖片裁切成975X397px。
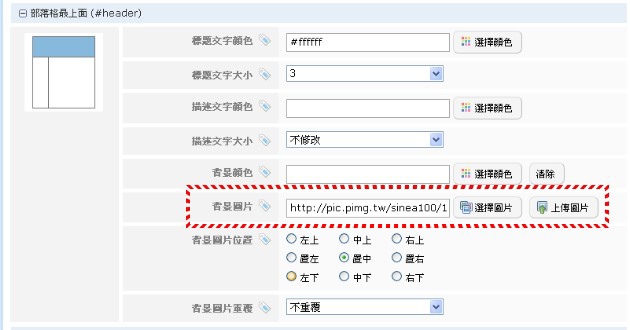
5.可以直接在CSS這裡輸入相簿相片網址,或是透過「自訂樣式進階版」更為簡便。

(二)、文章區塊(content)
文章區塊,是我們嘔心瀝血的智慧結晶所在,也是我們與世界交流接軌的櫥窗。
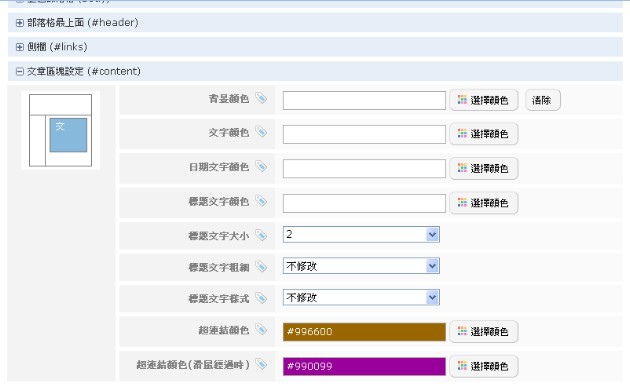
我們可以在「自訂樣式進階版」,設定文章區塊的背景、內文文字、標題文字、超連結。

如果大家還想要進行細部調整設定,那就要修改CSS語法:
A、內文文字行距
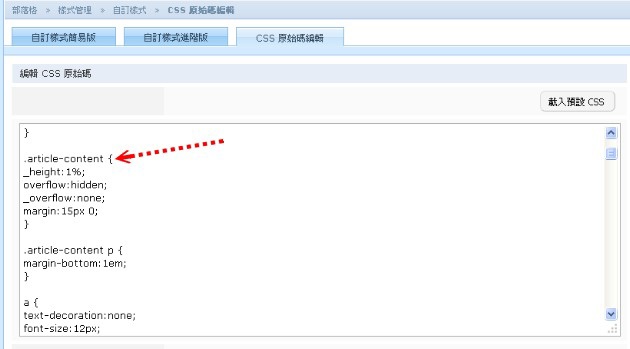
1.找到 .article-content 這一段語法。

2.找到 line-height 。
(註:有的版型,可能如小白鯨上圖所示,沒有這句語法,大家可以放膽加入。)

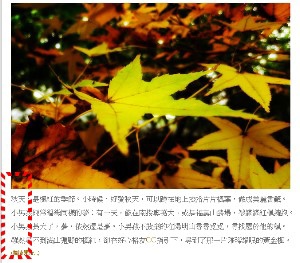
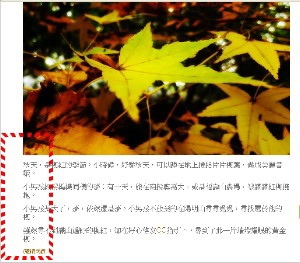
3.請比較左右兩圖,文章文字行距的差別。
 |
 |
左圖是目前《初心小格》所見的文字行距(沒有 line-height,也就是0px) ;
右圖是我故意惡搞,把 line-height 設定成40px。![]()
因此,要不要增列 line-height ?又要設定多少px?都可以隨我們高興。
B、內文與邊界的距離
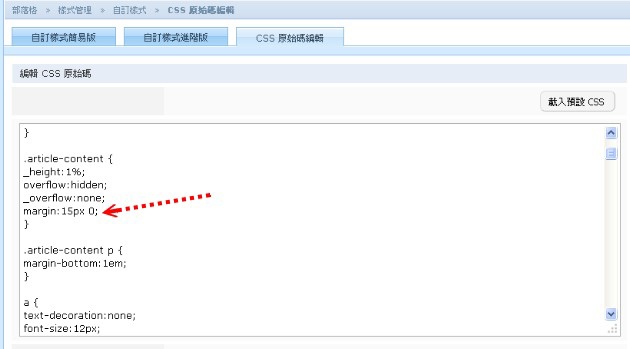
1.首先讓我們認識這個語法 margin :「邊界」,我會在後續文章經常提到。

2.請比較左右兩圖,文章標題與首圖間距的差別:
 |
 |
3.左圖是目前格子所見的邊界上緣(margin 15px);右圖是我惡搞把margin設定成50px。

4.如有必要,我們可以再精細的設定文章區塊與上下左右四個邊界之間的距離。
margin-top:上邊界 margin-bottom:下邊界
margin-left:左邊界 margin-right:右邊界
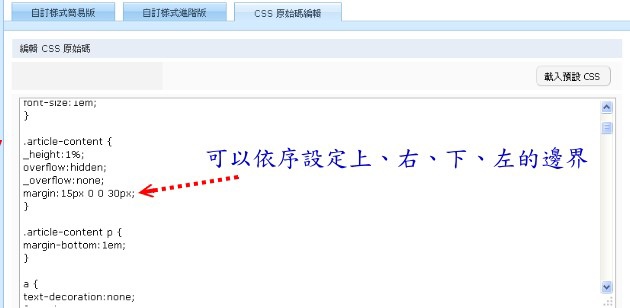
5.或是將四個邊界的距離,直接在同一行做設定。
不過,必須要依照順時鐘方向的順序:上、右、下、左 進行設定喔!

6.嘿嘿~我們再來惡搞一下吧:
 |
 |
左圖是目前《初心小格》邊界設定:「margin 15px 0;」→上邊界15px,其他是0。
右圖:「margin 15px 0 0 30px;」→上邊界15,右邊界和下邊界0,左邊界30px,
明顯可見,30px對《初心小格》這個版型而言太寬了,原本的文章內文會被擠到下一行。
大家多玩幾次,便能找出讓你滿意的黃金比例!
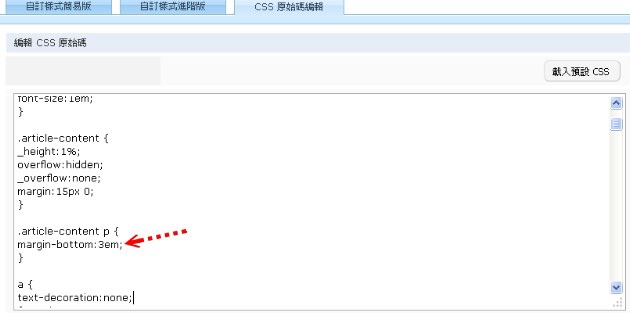
C、內文段落間的距離
打文章,我們總會適當的按下Enter鍵分行或分段,讓文章清爽易讀。

如果想要依自己的意念,設定段落間(甚至是行與行之間)的間距,可以怎麼做呢?
1.找到 .article-content p 。

2.上圖第二行的 margin-bottom 原始設定是1em,我來試試看,改成3em。

4.修改後的段落間距,會不會太寬了些?似乎並不合我的意念,哈!

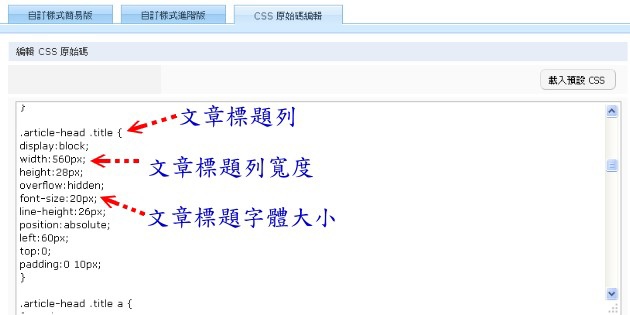
D、文章標題列
文章標題列的字體大小與顏色,可以在「自訂樣式進階版」,直覺設定。

既然勇敢闖進了【CSS原始碼編輯】,那就來瞧瞧有關文章標題列的語法,隱身何處?
1.找到 .article-head .title 這一段語法。

2.認識 width 的作用:
我這個版型,有關文章標題列的原始寬度是560px,所以大家見到的標題正常如下:

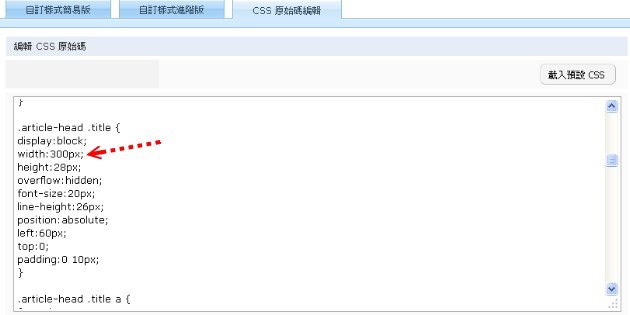
如果將 width 調整成300px,又會怎麼樣呢?

就會出現下圖很好笑的標題……
相反的,如果大家的文章標題通常比較長,可以適當的調整寬度,讓字都在同一行。

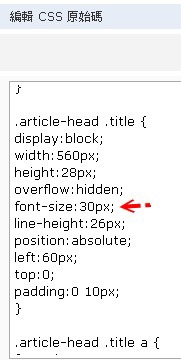
3.認識 font-size 的作用:
調整標題列寬度後,如果字數太多,還是無法塞在同一行;或是本來就想要改字體大小。

上圖是目前《初心小格》標題設定的字體大小20px,下圖是調整成30px後的標題。

如果要在CSS語法編輯文章標題的字體大小,必須同時在這兩段語法修改:
.article-head .title 以及 .article-head .title a (滑鼠滑過超連結時的作用)。
 |
 |
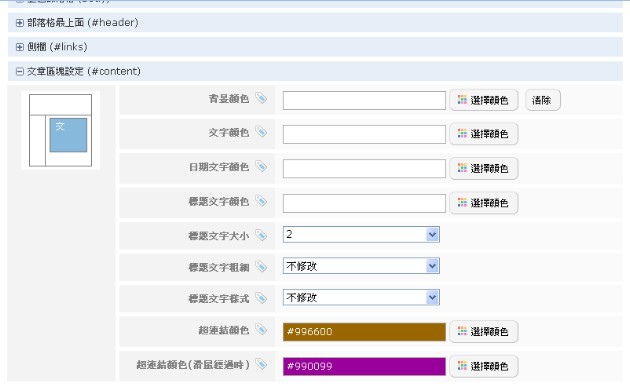
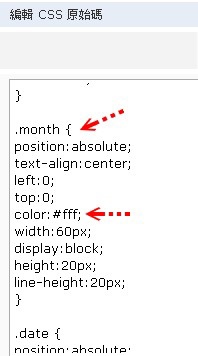
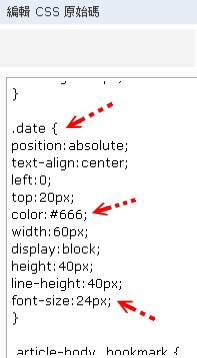
4.調整 month date
如果大家欲罷不能,還想再玩玩,那就對文章標題的發文日期下手吧!
在font-size改變字體大小,還可以在color改變顏色。(詳如後述)
 |
 |
(三)、側欄(links)
痞客邦提供了二欄式與三欄式的版型,除了某個小地方要注意,有關側欄的設定大同小異。

A、側欄標題欄的寬度、字體大小及顏色、背景顏色
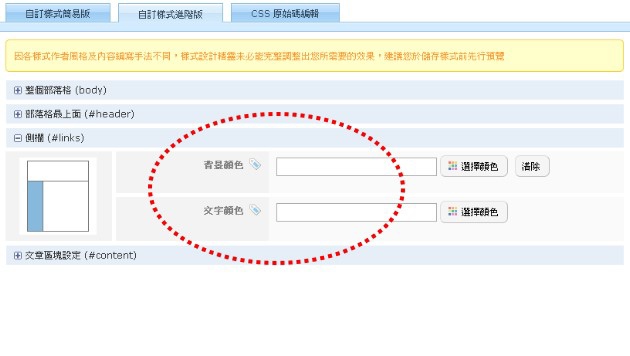
在「自訂樣式進階版」,針對「側欄」可以調整的項目,少之又少。

如果想要細部做調整,只能硬著頭皮,勇闖【CSS原始碼編輯】了。
你滿意「側欄」的標題欄位的顏色與字體大小嗎?快來跟著小白鯨改~改~改!
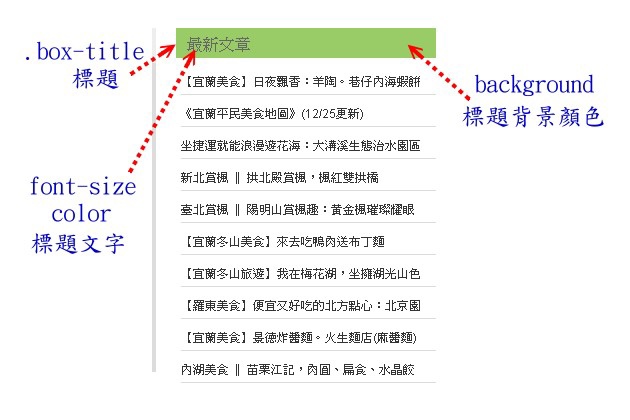
1.找到 .box-title 這一段語法:

2.標題寬度:任意調整這裡的寬度數值,不可以超過 #link 的寬度數值,詳後述。
3.標題字體大小:隨你意,調整大小。
4.標題置中:請把這句 text-align:center; 加在 .box-title 這一段任一行。
5.標題背景顏色與字體顏色:請參考色碼表,輸入你喜歡的顏色。
例如:小白鯨希望標題背景顏色是淺綠色,因而把原本版型預設顏色改成#99cc66。

B、側欄寬度
首先,我們要建立一個清楚的觀念:
部落格的總寬度=文章區塊(content)+側欄(links)+左右邊界(margin)的寬度總和。
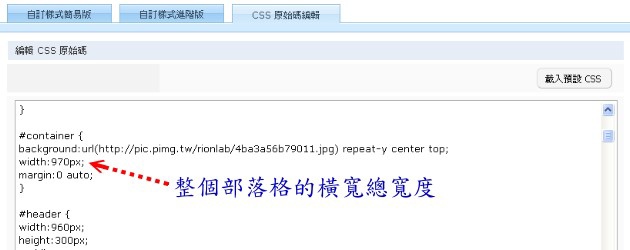
以小白鯨使用這個版型為例,找到 #container 這段語法,看到總寬度是970px。

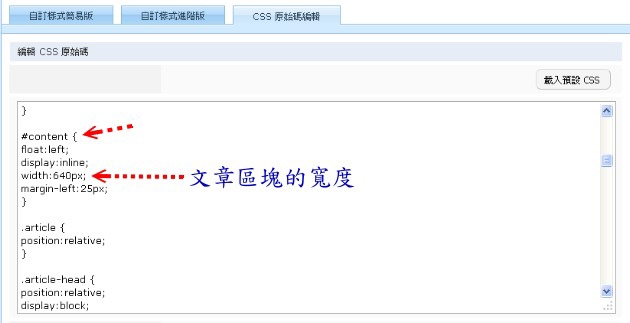
接著,我們在 #content 找到「文章區塊」的寬度是640px。(#link 則是260px)

970的總寬度 - 640「文章區塊」的寬度=330,所以,剩下的330都通通給「側欄」?

因為「側欄」區的「熱門文章」,
有幾篇文章標題的句尾,被吃掉了!

我單純以為:
只要把「側欄」原本的寬度260px增加成330px,應該就能讓所有文字完整呈現,結果……

右方的「側欄」,全被擠到「文章區塊」結束末端的右下方了。![]()

這究竟是怎麼一回事?
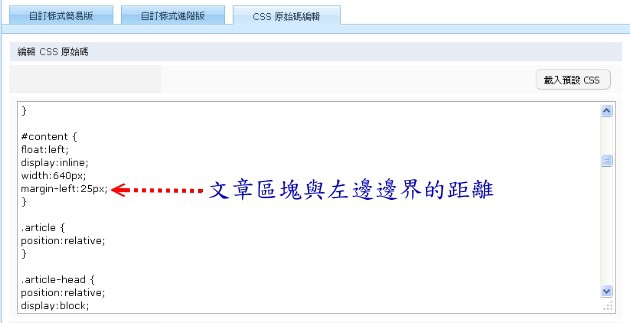
原來,我忘記了 #content 有 margin-left 與左邊邊界的距離25px,也要算進去。

舉一反三,我們當然也要考慮「側欄」到右邊邊界的距離25px。
現在來算一算:970-640-25X2=280,我的 #link 最多只能到280px,不是330px。

C、側欄的文字欄位寬度
在總寬度下,適度縮小「文章區塊」寬度,並放大「側欄」寬度,是可行卻很麻煩的法子!
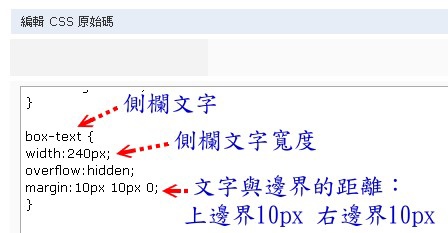
我不想把文章區塊版面搞得七暈八素,於是試著就 box-text 側欄文字欄位,著手解決。

上圖是原始的CSS語法,文字欄位寬度240px,右邊界內縮10px,
這就是當我的標題文字長度稍微超過240px時,就會出現句尾被吃掉的原因所在。
於是,我做了如下圖的設定調整:讓文字欄位寬度增加,且讓右邊界距離變成 0,
同時為了版面美觀,讓文字的左端和「文章區塊」有適當間隔。

D、側欄的文字連結顏色
側欄文字連結的顏色,如果想要改變版型預設顏色(如下圖左方),該怎麼修改呢?

請找到 .folder 這一大段語法,以及下一段有 a:hover 的語法:

然後,在這兩段各增列 color : # 想要顏色的色碼 ; 這句語法。

E、三欄式的側欄寬度
如果你使用的是三欄式的版型,請在CSS語法找到:#links-row-1、#links-row-2。
若要進行寬度調整時,請記得下列這個公式:
#links-row-1 + #links-row-2 + margin ≦ #links 的寬度。
(四)、留言區
我們可以在「自訂樣式進階版」,簡易的調整「刊頭」、「文章區塊」和「側欄」,
但就是完全動不了「留言區」![]() ,唯一的辦法就是要我們進入CSS裡修改。
,唯一的辦法就是要我們進入CSS裡修改。
這是《初心小格》在2013.12.26以前的留言區:

如果增加了行距,字體大小也放大至16px,大家覺得有沒有比較"蘇湖"呢?![]()

A、留言訪客資訊的標題列
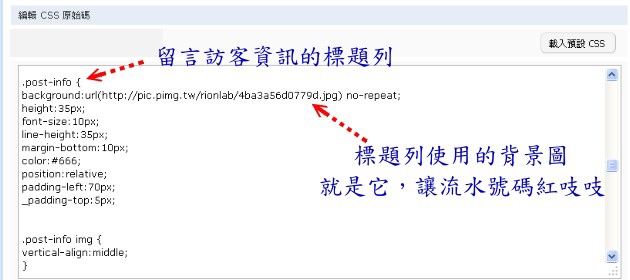
1.找到 .post-info 這一段語法。

2.我將背景圖,直接移除;留言年月日的字體大小從10px,微微放大至12px。其餘不動。

B、留言標題列的流水號碼
1.找到 .post-photo .floor 這一段語法。
2.流水號碼的位置、顏色與字體,請按照下圖語法所述,隨興調整。

C、每一個留言區的背景顏色
1.找到 .single-post 這一段語法。
2.每一個留言區塊,包括了訪客留言區+版主回覆留言區。
3.我們可以隨意調整 background 背景圖的顏色,例如:我設成綠色#CCFFCC。

D、「訪客留言區」與「版主回覆區」
1.找到 .post-text .reply-text 這兩段語法。
2.可以適度的調整 font-size 字型大小。
3.可以改變字體和背景圖的顏色。
4.本來我的版型沒有 line-height ,這次給它加進去,使行距增加,易於閱讀。

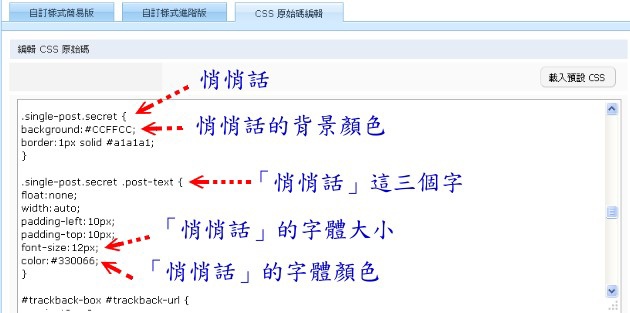
E、悄悄話
1.找到 .single-post .secret 這一段語法。

2.可以修改悄悄話的區塊背景顏色(例如:我設成綠色#CCFFCC)。
3.可以修改「悄悄話」這三個字的字體大小與顏色(例如:我設成藍色#330066)。

F、訪客留言者的頭像
(感謝格友小無的指導)
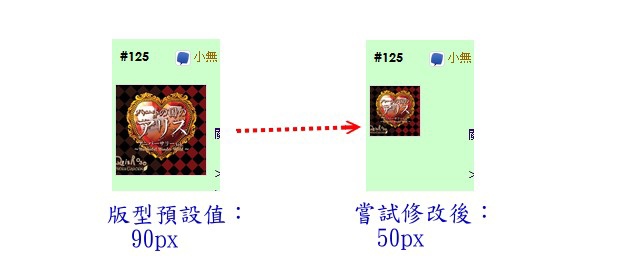
1.要調整訪客留言者頭像的尺寸大小,請找到 .post-photo img 這一段語法。

2.請在這段語法內,增列 width 與 height 這兩句語法。

3.若把 width 與 height 設定成50px,這樣是否ok呢? 大家就開心調整吧!

三、結語
我有幾點小提醒:
1.小白鯨這篇文章,只是初學CSS的習作記錄,應該有不少謬誤之處,請大家審慎參酌。
2.想要開始嘗試修改之前,請先把原始的CSS語法,複製貼在Word檔或是記事本。
3.每一次的修改,都是一場緊張刺激的冒險之旅,因為不知道效果會如何。
修改前,請記住要儲存原本的語法;修改後,可按「預覽」觀察看看有沒有比較好。
不過,有關「留言區」的修改,在預覽情況下,無法見到。
4.密密麻麻的CSS語法,總讓我們滑鼠滾上滾下滾呆掉!
請善用Word或是記事本的【編輯/尋找】,快速找到你想要修改的地方。
5.能做多少就做多少,能改多少就改多少,讓我們快樂的享受每一個改變的過程與成果。
6.還有許多CSS標籤及語法,小白鯨也是一知半解,歡迎大家來討論,一起求進步唷!
最後......
我做到了!我居然利用這兩天假期,生出這篇文章了!
請容許我為自己小歡呼一下!YA!~ 我這個CSS菜鳥,居然也可以…………![]()
或許是班門弄斧,或許是野人獻曝,更或許是錯誤百出!
而這也是我鼓起勇氣發表這篇CSS習作的原因,我懇切需要高手們能不吝給我指正。
2012年,我自學攝影,初心者的熱血,讓我在blog嘗試寫了幾篇有關攝影的粗淺文章;
2013年,我自學CSS,雖然還是懵懂,我已驚喜自己有能力、有勇氣可以分享些什麼。
正因我是攝影初學者,我是CSS初學者,我更能將心比心,體悟大家的徬徨與需要。
歲末年終之際,能夠有自我學習的能力,能夠擁有與大家分享的能力,是小白鯨的小確幸~
呵呵~祝大家新年快樂~












 留言列表
留言列表



